3分鐘 2023-09-23
網站動畫設計 - 鼠標特效
都已經 2023 年了,哪有網站還不客製鼠標的
最近看到很多網站都加入了客製化的鼠標特效,例如簡訊設計Blog、E-S Design以及板塊設計等網站(也包含我們的網站啦XD),這讓我們想到好久以前在做自己的無名小站跟奇摩部落格都會去加入自己的鼠標XD,不過以前是真的利用 Windows 內建的 .cur 來替換實際的鼠標。
決定鼠標狀態
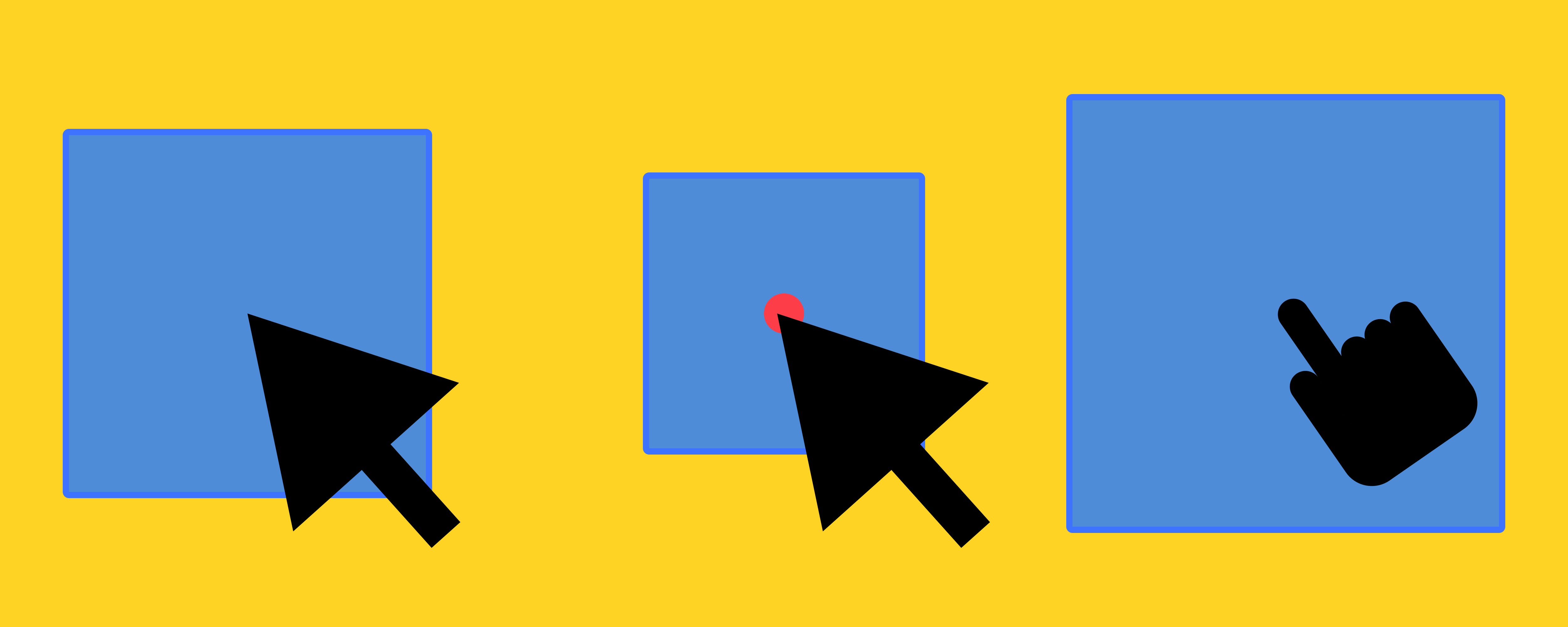
我們在設計鼠標的時候,大致上分為三種狀態:原始、滑鼠點擊、碰到連結三種,但實際上需要幾種需要視專案的需要、自身的技術而定。

▲ 鼠標的三種狀態
鼠標的樣式
這一次的鼠標樣式很簡單:就是一個 24x24 的方塊XD,然後設定外框及背景。
.cursor {
position: fixed;
pointer-events: none;
z-index: 10000;
}
.cursor--3 {
left: 0px;
top: 0px;
width: 24px;
height: 24px;
background: rgba(var(--k-color), 1);
border: 1px solid rgba(var(--k-color), 1);
}
▲ 鼠標的 CSS
比較要注意的是在 position 跟 pointer-events 兩個屬性,position 是為了讓鼠標能在畫面上遊走而不擠壓原本的元素,而 pointer-events 是要讓客製化鼠標不要擋住後面的連結。
動畫設計
這裡開始是一個重頭戲,要利用 JS 來監聽滑鼠移動事件並且做出三種狀態的變化。首先,要先讓 JS 透過 insertAdjacentHTML 產出並插入鼠標的元素:
const cursorTag = `
<div class="cursor cursor--3" style="--k-color: 6,74,203;"></div>
`;
let cursorBig = null;
document.body.insertAdjacentHTML("afterbegin", cursorTag);
cursorBig = document.querySelector(".cursor");▲ 由 JS 產生鼠標的元素
這邊在鼠標的元素當中使用 style 來定義鼠標的顏色變數,如果你打算在 CSS 當中定義的話就可以不用了。
之後,建立滑鼠移動、放大、點擊的動畫,這邊我們是使用 GSAP 來製作
const onMouseMove = (e) =>
{
gsap.to(cursorBig,
{
x:e.x -12,
y:e.y -12 ,
duration: 0.2,
}
);
if(e.target.closest('a') || e.target.closest('[class*="button"]'))
{
onMouseScale();
}
else
{
onMouseDefault();
}
}
const onMouseDown = () =>
{
gsap.to(cursorBig,
{
scale: 0.5,
duration: 0.1,
}
);
}
const onMouseDefault = () =>
{
gsap.to(cursorBig,
{
scale: 1,
duration: 0.1,
}
);
}
const onMouseScale = () =>
{
gsap.to(cursorBig,
{
scale: 2,
duration: 0.1,
}
);
}▲ 對鼠標的三種狀態設計動畫
在鼠標移動的動畫裡面,-12 這個偏移量是為了讓鼠標可以看起來在滑鼠中間,不然會偏一邊XD。而 e.target.closest 則是取得最近的父元素,看他是不是 連結或者按鈕,是的話就改變按鈕的狀態。
最後,我們要建立三個監聽事件來觸發不同的動畫
// 滑鼠移動
window.addEventListener("mousemove", onMouseMove);
//滑鼠點下
window.addEventListener("mousedown", onMouseDown);
//滑鼠放開
window.addEventListener("mouseup", onMouseDefault);▲ 將鼠標的三種動畫綁定在監聽事件上面
總結
鼠標是一個小巧但顯眼的存在,可以做為網站"引路者"的功能。這篇使用的是一個很簡單的設計,其實像是Akaru 這個網站的鼠標可以對其他元素產生結合,製造出不同的效果,當然製作的成本與時間就會高很多。

▲ 鼠標與水波產生效果
想看到這次完整程式碼的話,這次的 Codepen 在這裡唷。